Sólo para Elementor Pro
Si como yo, estas usando Elementor Pro, seguro que estas enamorado de los Popups y de las plantillas que nos ofrece.
Estos Popups los podemos disparar en páginas concretas, categorías o archivos.
También podemos hacer que se abran bajo unas condiciones determinadas desde los Ajustes de publicación, como el paso de unos segundos o al hacer scroll en un porcentaje de página vista, y por supuesto aplicar reglas avanzadas.
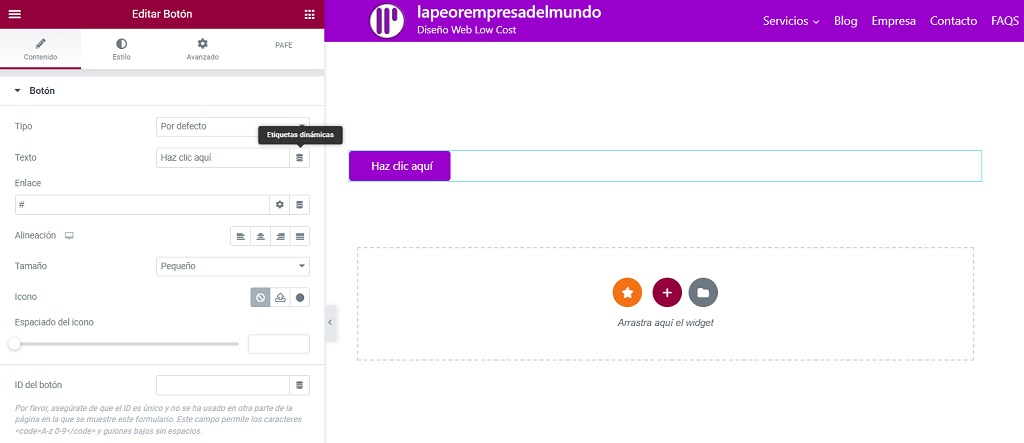
Esa es la forma de hacer que se abra de forma automática, pero también podemos hacer que se dispare aplicando una etiqueta dinámica a un botón, una cabecera y otros elementos.
Lo que no tenemos es la posibilidad de disparar el Popup desde un enlace normal y corriente, así que yo te voy a explicar la forma de hacerlo en menos de un minuto.
¿Cómo se dispara un popup?
Cuando se hace una llamada a un popup, Elementor crea una ruta de apertura y hace una acción, esta ruta la podríamos ver si inspeccionamos (en el navegador) el código de cualquier enlace al Popup, copiándolo y pegándolo en el enlace…
Un rollo ¿Verdad?
Con un Plugin o sin él
Pues la verdad, ya sebes que no soy muy partidario de usar plugins innecesariamente, pero en este casi SI lo haré.
¿Porqué? pues porque una vez que hayamos obtenido el enlace que nos crea el Plugin, tranquilamente lo podemos desactivar (o desinstalar) porque el enlace al Popup (osea, el disparador) seguirá funcionando igual.
Así que vamos a instalar y activar el plugin Popup Trigger URL for Elementor Pro
Es un poco antiguo y no se actualiza demasiado, pero funciona perfectamente.
¿Necesitas una Web?
Dime lo que necesitas y estaré encantado de ayudarte.
¿Quieres vender tus productos? ¿Necesitas una Web Corporativa? ¿Quieres vender tus Cursos o Servicios?
El Plugin no requiere ningún tipo de configuración.
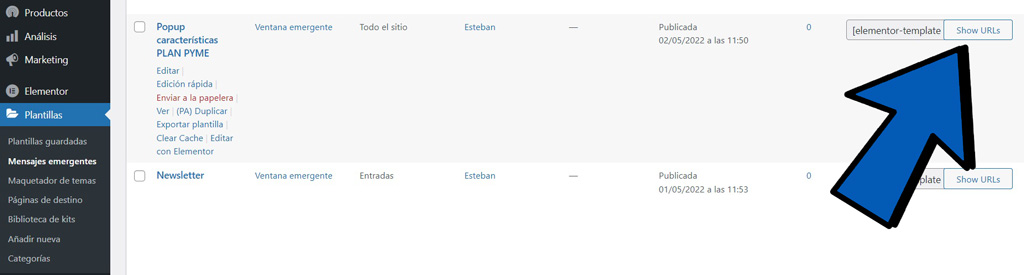
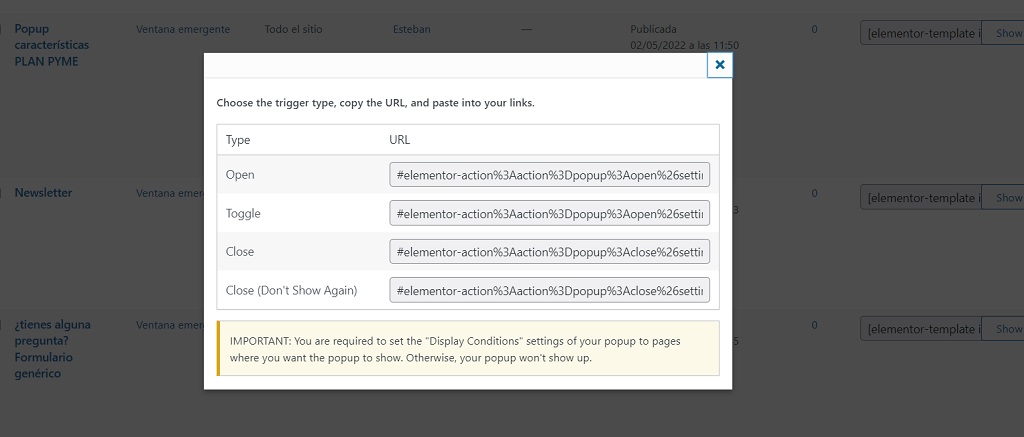
Si nos vamos a los Popups de Elementor (dentro de la pestaña Plantillas) nos aparece un botón nuevo al lado de cada ventana emergente que pone Show URLs
Al hacer clic, nos muestra varias opciones de enlaces disponibles, aunque lo más normal es escoger la primera opción (open) para disparar la ventana.
Para que se dispare el Popup...
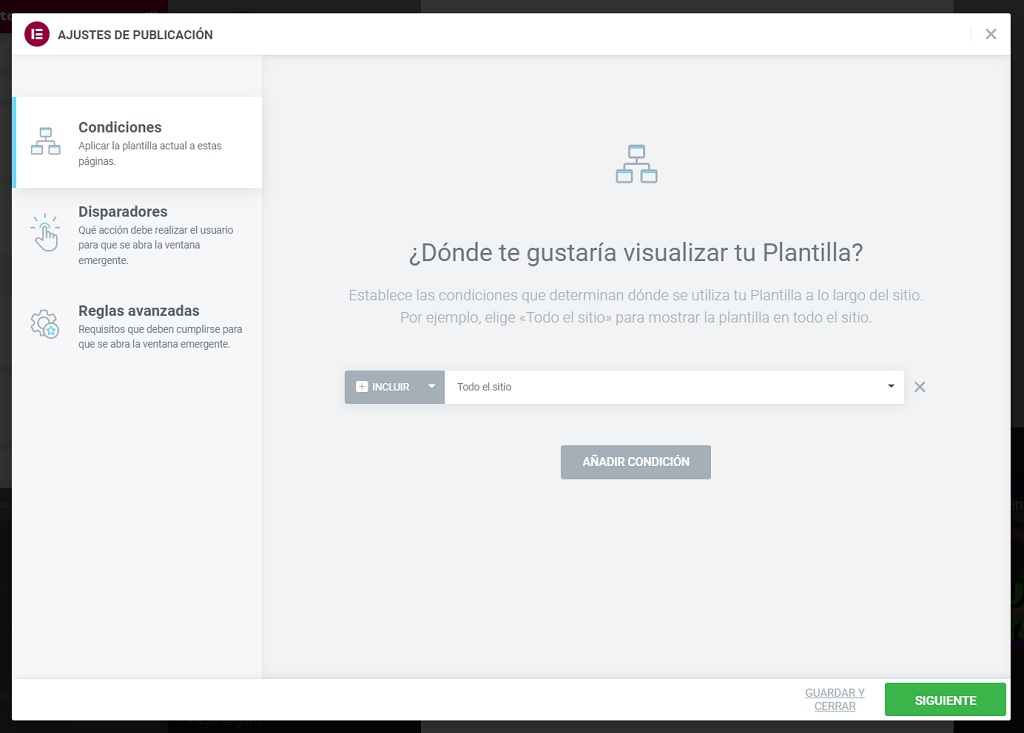
Un detalle importante: Nos avisa que aunque no usemos reglas avanzadas de visualización, debemos indicar en las Condiciones de visualización las páginas donde debe verse, o en su defecto, indicar “Todo el sitio”.
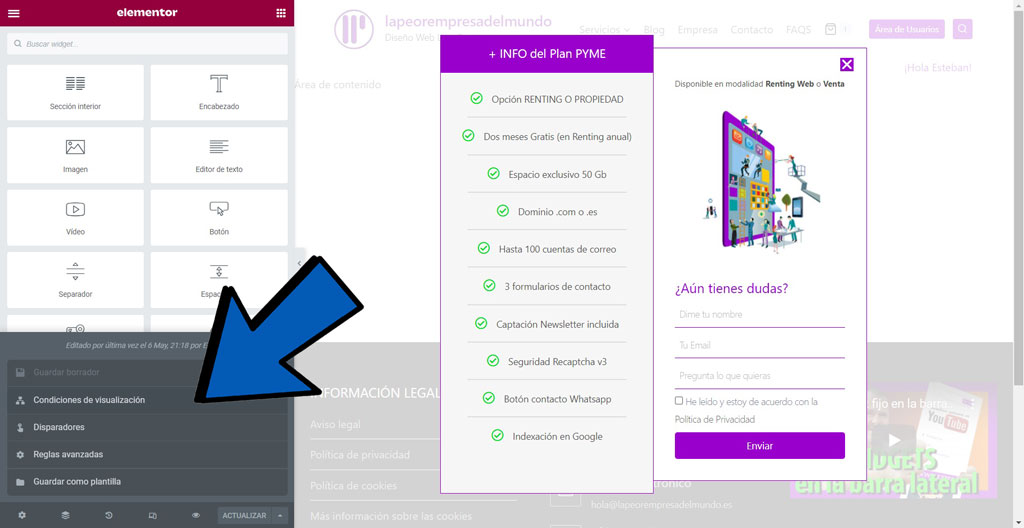
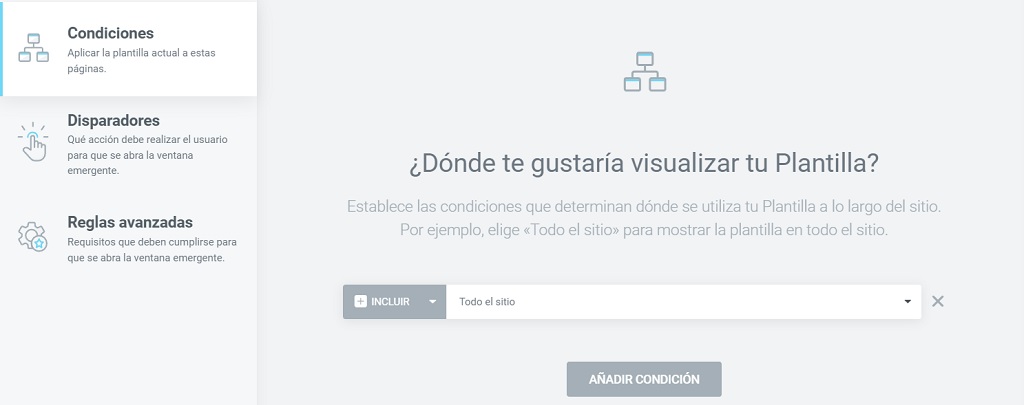
Esto lo puedes seleccionar en la primera pestaña “Condiciones” en las condiciones de visualización.
Ojo, eso no significa que la ventana aparezca en todo el sitio porque si, sólo se verá a petición del enlace, ya que no hemos indicado ningún disparador de los ajustes del popup.
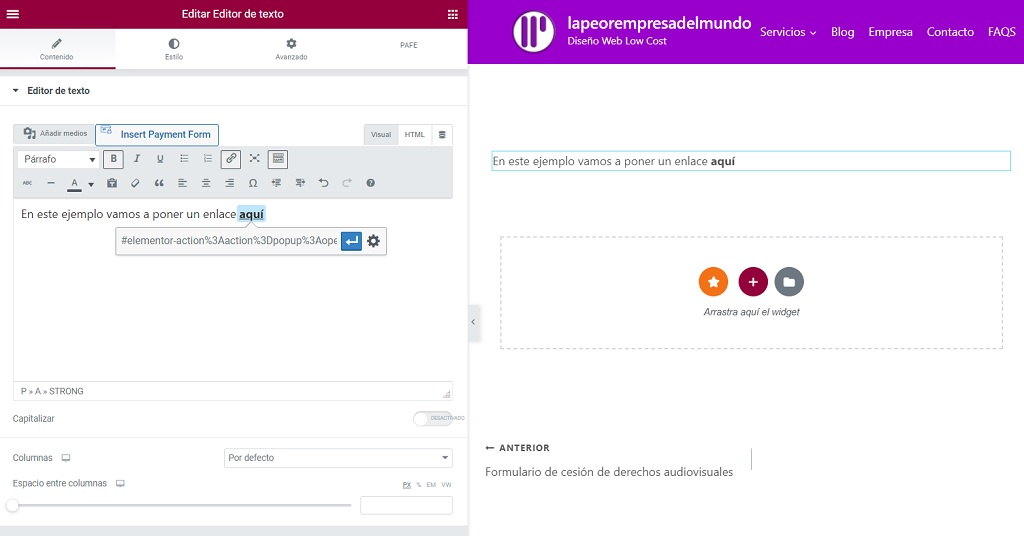
Una vez que tenemos el enlace que nos proporciona el plugin, solo hay que copiarlo y pegarlo donde nos pida insertar un enlace.
Como ejemplo he puesto un texto normal y corriente con un enlace y he pegado el código en la URL.
No sólo editando con Elementor
Ah, se me olvidaba:
No solo podemos disparar un popup en una página creada con elementor, también podemos dispararlo en una página hecha con guttemberg, en la descripción de un producto de la tienda online, o en un widget de la barra lateral.
Útil ¿verdad? pues ahora que ya tenemos el enlace que necesitamos, podemos desactivar el plugin (o eliminarlo) porque los enlaces seguirán funcionando igual.
¿Que te ha parecido el contenido de esta publicación?
Promedio de puntuación 0 / 5. Recuento de votos: 0
Hasta ahora, ¡no hay votos!. Sé el primero en puntuar este contenido.