Los puntos de ruptura y los móviles actuales
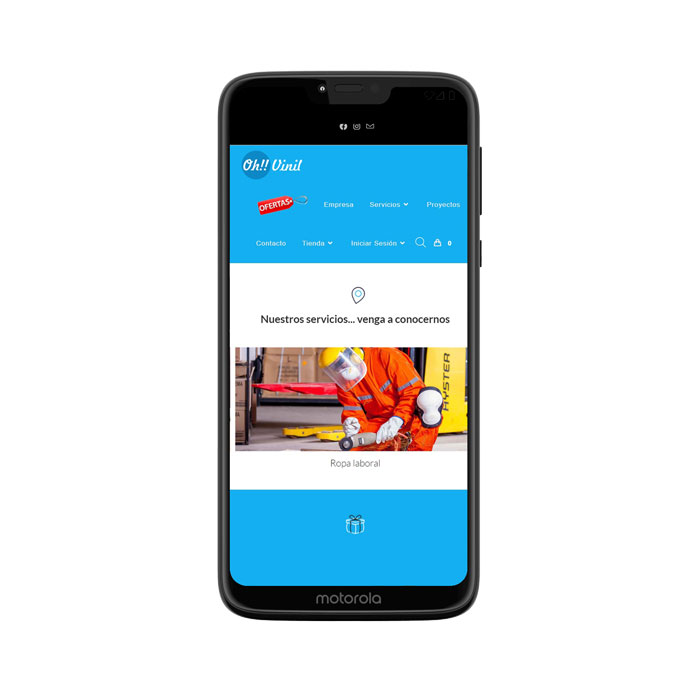
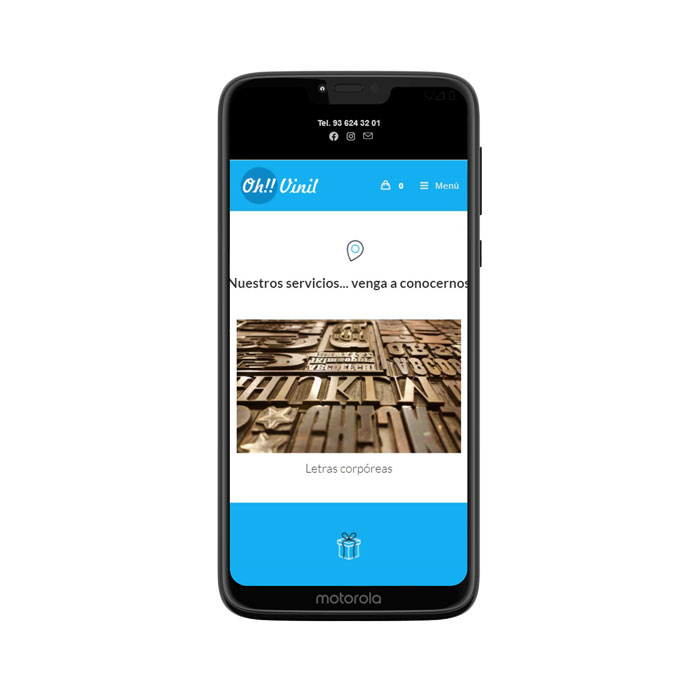
El otro día me llevé una sorpresa, visitando a un cliente al que le estaba enseñando su nueva Web, me dí cuenta que desde su móvil (Samsung A71) no se veía como yo esperaba.
Los menús aparecían en formato de pantalla grande, y la barra lateral, que en dispositivos móviles debería verse debajo del contenido de la página… aparecía en el lateral.
Como puedes imaginar, todo se veía en un tamaño minúsculo.
Lo cierto es que en la actualidad los móviles tienen una resolución muy alta y eso no se corresponde con los ajustes de muchos temas.
¿Cuál es el problema? (y la solución)
Pues que los puntos de ruptura, osea, el momento en que desaparece el menú normal y aparece el menú hamburguesa (entre otras cosas), no está configurado correctamente.
En la mayoría de temas, este punto de ruptura cambia a unos 900px mientras que las pantallas de los móviles actuales suelen superar los 1000px.
Así que vamos a ver como solucionar estos problemas de la forma mas simple posible.
Contenidos de este Post
Cambiar los ajustes del tema
Como es lógico, el primer paso es decirle al tema, donde queremos que cambie el modo en que muestra el menú.
Si usas el famoso tema Astra, lo puedes hacer de una forma muy fácil:
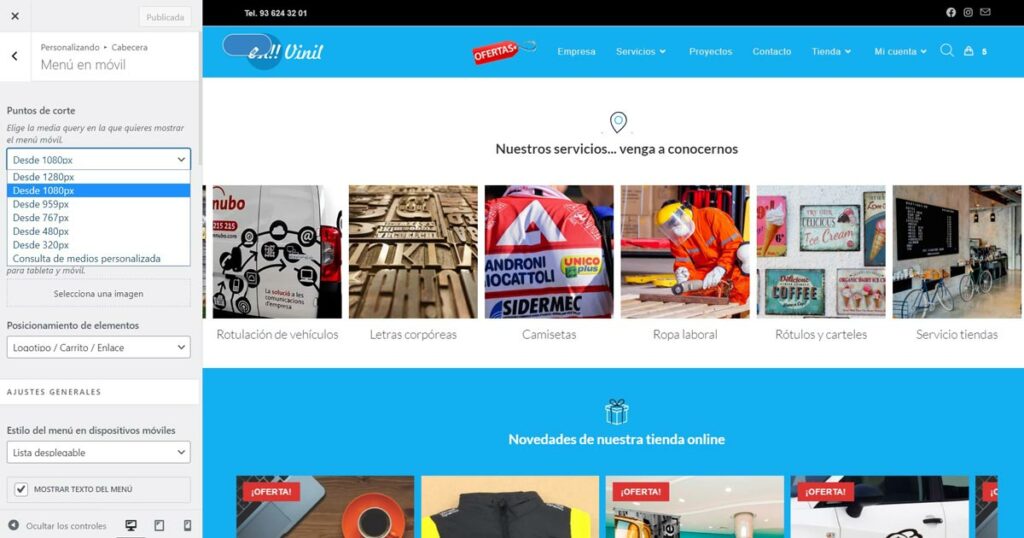
Desde Apariencia / personalizar, nos vamos a Cabecera / menú en móvil y al principio nos encontramos un desplegable que pone “Puntos de corte” y cambiamos el ajuste a “desde 1080”
Con ese simple cambio, conseguimos que se muestre el menú hamburguesa en dispositivos a partir de 1080 px de ancho.
Si utilizas otro tema, debes buscar en los ajustes de tu tema.
Cambiar los Puntos de ruptura
Tanto si usamos Elementor como si no, las fuentes, la barra lateral y otros elementos, pueden verse de forma distinta en función del dispositivo.
Vamos, lo que he dicho antes de que en un móvil se ve la barra lateral en el lateral de la pantalla, y no debajo.
Para ello debemos indicar cual es el nuevo punto de ruptura.
Se puede hacer añadiendo un pequeño código al final del archivo functions.php del tema hijo o de tu plugin de funciones.
Para cambiar este punto de ruptura en tabletas:
//**Modificar el punto de ruptura en tabletas**//
add_filter( 'astra_tablet_breakpoint', function() {
return 1280;
});
Para cambiar este punto de ruptura en móviles:
//**Modificar el punto de ruptura en moviles**//
add_filter( 'astra_mobile_breakpoint', function() {
return 1080;
});
Como es lógico, si usas otro tema, deberás cambiar el nombre del tema por el que tu utilices.
Sin tocar el archivo functions.php
Si no quieres o no sabes, puedes usar el socorrido plugin “Code Snippets” que tanto me gusta.
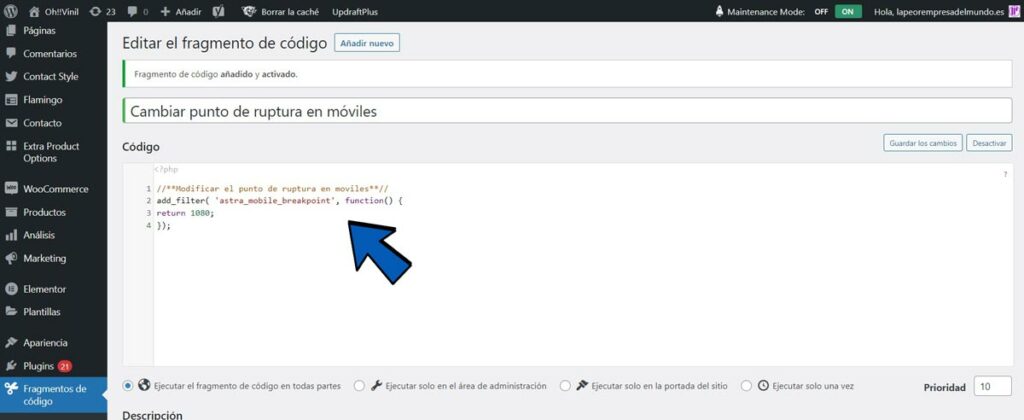
Una vez que instales y actives el Plugin, debes ir a Fragmentos de código (con el símbolo de unas tijeras) y Añadir nuevo, poner un título y añadir el código que he puesto.
Te ha de quedar así:

¿Necesitas una Web?
Dime lo que necesitas y estaré encantado de ayudarte.
¿Quieres vender tus productos? ¿Necesitas una Web Corporativa? ¿Quieres vender tus Cursos o Servicios?
Si usas Elementor
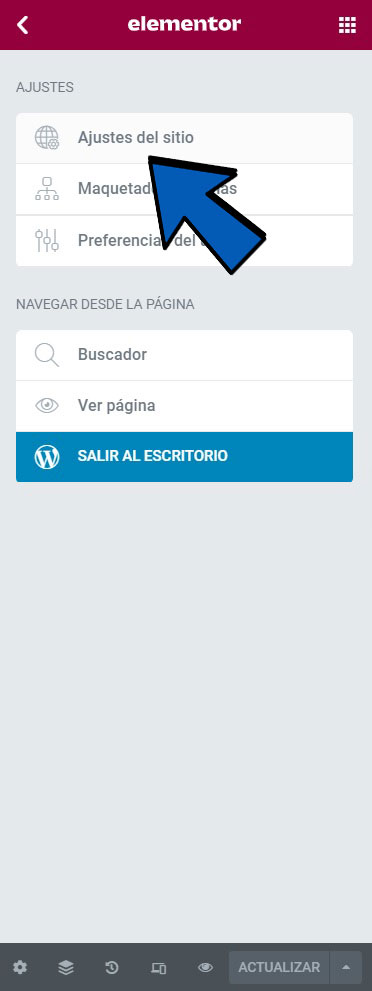
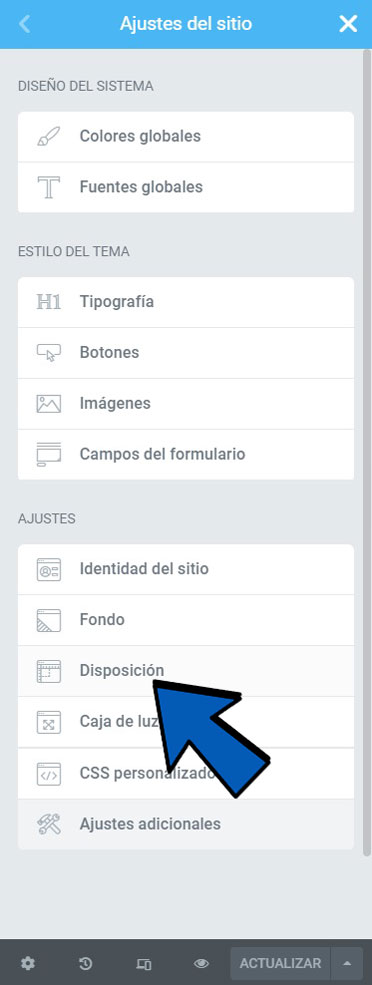
Desde cualquier página que hayas editado con elementor, en la parte superior izquierda (la barra granate de elementor) encontraremos un menú hamburguesa, y al desplegarlo haremos clic en Ajustes del sitio.
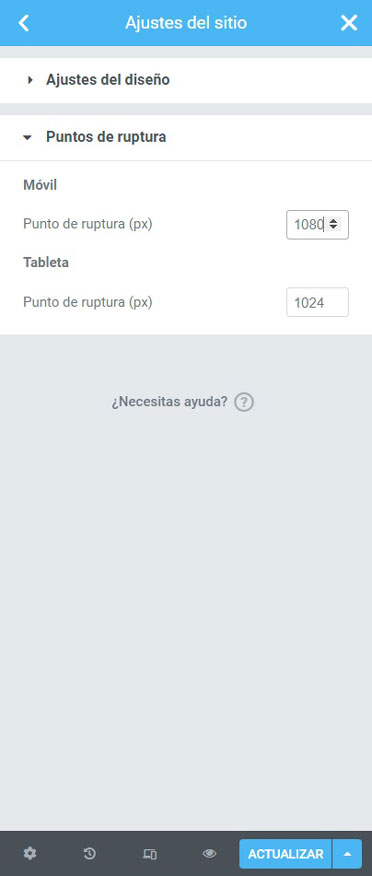
A continuación seleccionaremos Disposición y en Puntos de ruptura, indicaremos los píxels que queremos que marquen esos puntos de ruptura.



De este modo, las páginas que hagamos con Elementor, también se regirán por las mismas normas.
Y si usamos Elementor PRO, podemos crear nuevos puntos de ruptura para distintos tamaños de pantalla.
¿Que te ha parecido el contenido de esta publicación?
Promedio de puntuación 0 / 5. Recuento de votos: 0
Hasta ahora, ¡no hay votos!. Sé el primero en puntuar este contenido.