Woocommerce no nos avisa cuando un usuario se registra
Así es la realidad, WooCommerce no envía ningún aviso al Administrador de usuario registrado.
Todos sabemos que cuando un nuevo usuario se registra en WordPress, el administrador recibe de forma automática un Email informativo, incluso cuando ha sido el propio Administrador quien lo ha creado de forma manual.
No es el único caso, si nuestra Web dispone de algún tipo de registro para usuarios, como por ejemplo para para vender cursos, el Administrador también recibe este Email.
Lo curioso del tema, es que cuando un usuario de Woocommerce se registra en nuestra tienda, bien sea con un registro automático o por registro previo, NO nos llega este email.
Entonces ¿Que está pasando?
Contenidos de este Post
¿Porque no nos llega el email?
Lo normal sería pensar que hay algún tipo de problema por el cual, no nos llegan los avisos a nuestro correo.
De hecho, es lo que me pasó a mi.
Busqué información al respecto y no fué fácil encontrar la solución, incluso llegué a instalar un plugin de registro de correos como Email Log para comprobar que no hubiera un problema con los correos salientes o con el protocolo SMTP.
Así pues ¿es un problema de mi instalación o de mi configuración?
En realidad no. La respuesta es mas sencilla que todo eso:
Los correos no nos llegan simplemente porque Woocommerce no los manda.
Es una función que en el pasado tenía Woocommerce pero que después de muchas actualizaciones ha perdido porque si.
Lo peor de todo es que no es algo que podamos activar fácilmente.
Casos donde es necesario
No nos engañemos.
En la mayoría de los casos, recibir el aviso de que un usuario de nuestra tienda se ha registrado, no sirve para nada.
Cuando un usuario se registra, es para realizar una compra, en ese caso ya recibimos el aviso del pedido realizado y de la pasarela de pago, por lo tanto con eso ya tenemos suficiente.
Pero hay casos donde SI necesitamos recibir este aviso.
Voy a explicar mi experiencia:
Un cliente que tiene una tienda online que funciona como catálogo de productos para otras empresas, restringe el contenido de sus productos a los usuarios que se registran, una vez confirmado manualmente se les permite acceder al catálogo durante 7 días a través de un plugin de restricción de contenidos como Restrict Content.
Como es lógico, utilizan el registro de Woocommerce para tal cometido.
Lo gracioso es que al no finalizar ningún proceso de pago, el administrador no recibe ningún aviso de compra ni de pago por parte de la pasarela.
En ese caso, el administrador de la tienda, no sabe cuando un cliente se ha registrado para solicitar acceso.
Este es mi caso, pero recordemos que hay multitud de plugins que se vinculan a Woocommerce para aprovechar el sistema de registro, de pago o de facturación, y que el administrador no sabe que se han registrado usuarios.
La solución rápida
Como suele ser habitual en estos casos, siempre hay dos soluciones, la fácil y la difícil.
La Difícil consiste en hacer un desarrollo específico que modifique las funciones de Woocommerce y ahí entramos en programación, que no suele ser barato.
La solución fácil, consiste en insertar un pequeño fragmento de código que duplicará el correo de confirmación que recibe el cliente y nos llegará en copia oculta, por lo que el cliente no sabrá que hemos recibido el mismo correo.
Es una solución poco estética (una chapucilla), pero que nos servirá perfectamente, y que es muy fácil de implementar.
Sería injusto atribuirme el mérito, lo cierto es que yo he encontrado la solución en una guía de WordPress España y el responsable es Adrián de Grafreak.
¿Necesitas una Web?
Dime lo que necesitas y estaré encantado de ayudarte.
¿Quieres vender tus productos? ¿Necesitas una Web Corporativa? ¿Quieres vender tus Cursos o Servicios?
¿Insertar el código?
¿No sabes como insertar un código en WordPress?
No te asustes si no eres programador o si no tienes ni idea de código, al fin y al cabo, en WordPress siempre hay una solución sencilla para resolver los problemas, y yo te la voy a explicar.
Empecemos por las soluciones que no requieren instalar nada:
- Añadir el código al archivo fuctions.php de tu tema. Es una solución rápida pero cada vez que se actualice tu tema, perderás los cambios que has hecho, además, si un día decides cambiar de tema, también perderás los cambios.
- Crear un tema hijo, aunque no es complicado, no te aconsejo esto si no tienes experiencia, y te encontrarás el mismo problema que antes: si cambias de tema, pierdes todo lo que has hecho.
- Crear un plugin de funciones. Necesitas acceder al panel de archivos de tu web, bien sea por ftp o a través del CPanel o file manager de tu servidor y allí crear un plugin donde insertar el código, no voy a entrar en detalles porque hay muchos tutoriales que explican como hacerlo.
La solución fácil (con un plugin)
Instalando el plugin Code Snippets. Esta es la solución fácil, se hace en menos de un minuto y aunque cambiemos de tema, seguirá funcionando, Code Snippets es uno de los plugins mas instalados de WordPress y nos permite insertar todos los fragmentos de código que queramos, además es gratis.
Ya sabéis que no me gusta complicarme la vida, y si hay una forma sencilla de hacer las cosas, me inclino por esta.
Se puede descargar desde WordPress.org de forma gratuita o directamente desde el repositorio de WordPress.
Además, instalar un pluguin como Code Snippets, no va a ralentizar nuestra web porque es muy ligero y en el futuro podrás utilizarlo para insertar otros fragmentos o Snippets.
Si ya lo tienes instalado, simplemente copia y pega el código que hay mas abajo y listo.
No voy a explicar como instalar el plugin, porque es algo básico, pero si te voy a explicar los pasos a seguir cuando lo tengas instalado.
Configurar Code Snippets
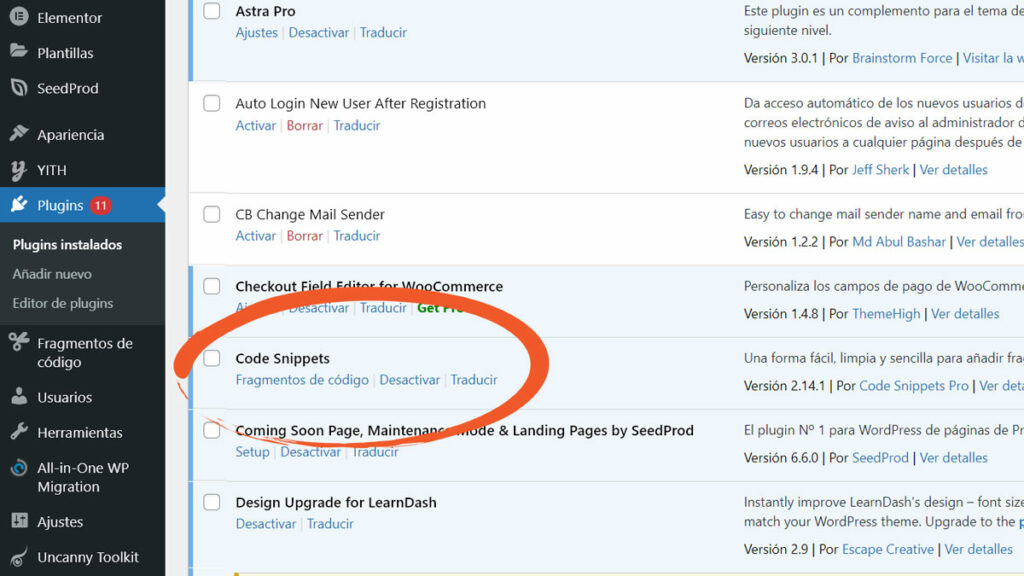
El plugin como tal no requiere ninguna configuración, una vez instalado podemos acceder al panel de fragmentos desde la propia página del plugin.
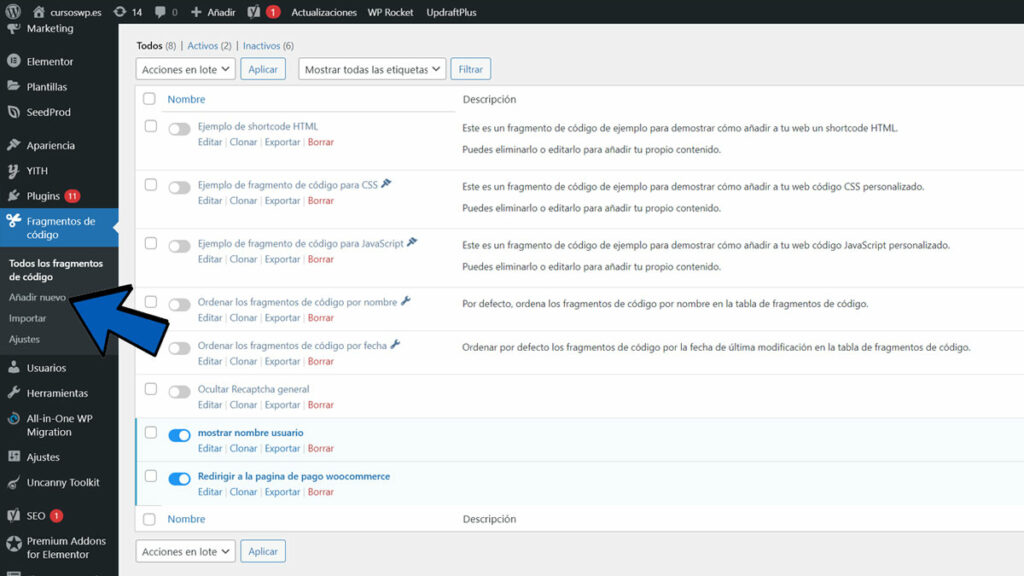
También podemos hacerlo desde la columna de menú izquierda de nuestro backoficce haciendo clic en Fragmentos de código/Todos los fragmentos.
Una vez hecho esto, nos aparecerá una lista con algunos fragmentos de ejemplo que vienen instalados, pero no hagamos caso de esto, tenemos que hacer clic en Añadir nuevo.
Pegar el fragmento de código
Con este sencillo código SI recibiremos el Aviso al Administrador de usuario registrado.
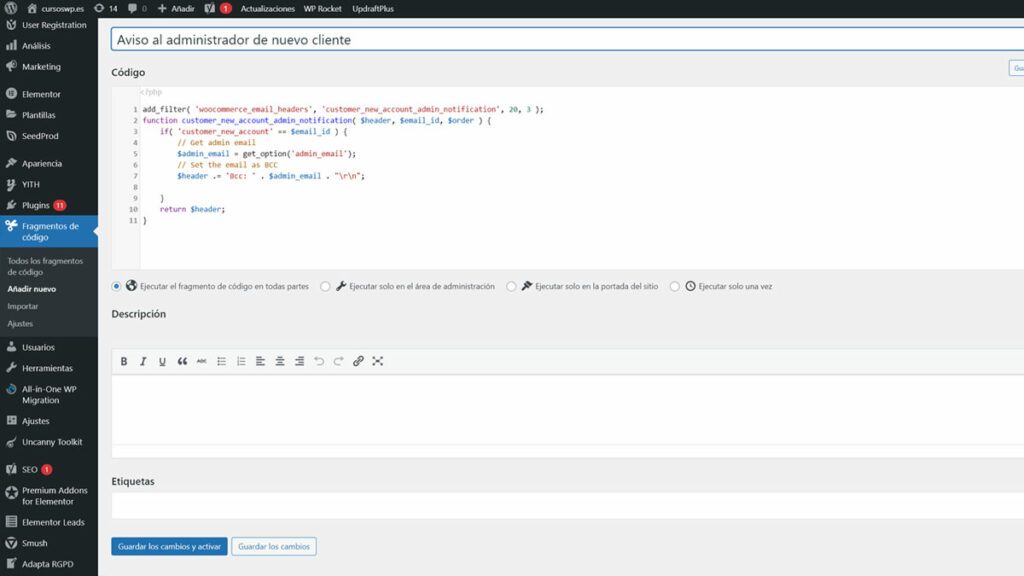
Una vez que hemos hemos hecho clic en Añadir nuevo, pondremos un título y pegaremos el código, a continuación, haremos clic en el botón “Guardar los cambios y activar”
El título es sólo orientativo y nos servirá para diferenciarlo de otros Snippets, yo he puesto “Aviso al administrador de nuevo cliente” pero puedes poner “Aviso al Administrador de usuario registrado” o cualquier otro.
Listo, sólo con esto ya recibiremos el correo de confirmación de nuevo usuario.
Código para insertar
add_filter( 'woocommerce_email_headers', 'customer_new_account_admin_notification', 20, 3 );
function customer_new_account_admin_notification( $header, $email_id, $order ) {
if( 'customer_new_account' == $email_id ) {
// Get admin email
$admin_email = get_option('admin_email');
// Set the email as BCC
$header .= 'Bcc: ' . $admin_email . "\r\n";
}
return $header;
}
¿Que te ha parecido el contenido de esta publicación?
Promedio de puntuación 5 / 5. Recuento de votos: 2
Hasta ahora, ¡no hay votos!. Sé el primero en puntuar este contenido.