¿Porque escalar los precios?
Si tenemos una tienda en linea hecha con Woocommerce, disponemos de varias opciones para dar a nuestros clientes la opción que mejor se adapta a sus necesidades, como los productos variables, agrupados, incluso podemos encontrar plugins que añaden funciones extra a los productos.
Pero hay algo que muchas tiendas online demandan y son los descuentos por cantidad.
No me refiero a cupones de descuento, sino a descuentos automáticos en función de la cantidad de unidades que se piden.
Voy a poner un ejemplo: Una papelería online vende Bolígrafos, la idea es que si compras una unidad el precio sea de 1€ pero si compras entre 10 y 20 unidades el precio por unidad baje a 90 Céntimos, y si compras entre 21 y 50 unidades, el precio por unidad baje a 80 Céntimos.
¿Parece lógico, verdad? pues Woocommerce NO incorpora una opción de Precios escalables en Woocommerce.
Ahora te voy a enseñar como hacer todo el proceso utilizando un plugin gratuito, que hará que se incrementen las ventas de nuestra tienda, ya que los clientes verán como los precios son mas baratos si compran mas unidades.
¿Que plugin utilizar?
La verdad es que no hay demasiadas opciones en este sentido, pero he encontrado una pequeña joya que nos va a solucionar el problema, y que además es gratuita.
Como siempre, tenemos la versión Premium, pero con la gratuita tenemos mas que suficiente para la mayoría de los casos en los que quieras incorporar Precios escalables en Woocommerce.
El pluguin se llama Woocommerce Tiered Price Table y lo podeis encontrar en el repositorio oficial de WordPress o descargarlo desde este link:
https://es.wordpress.org/plugins/tier-pricing-table/
Precios escalables en Woocommerce con Woocomerce Tiered Price Table
Empecemos el proceso de instalación
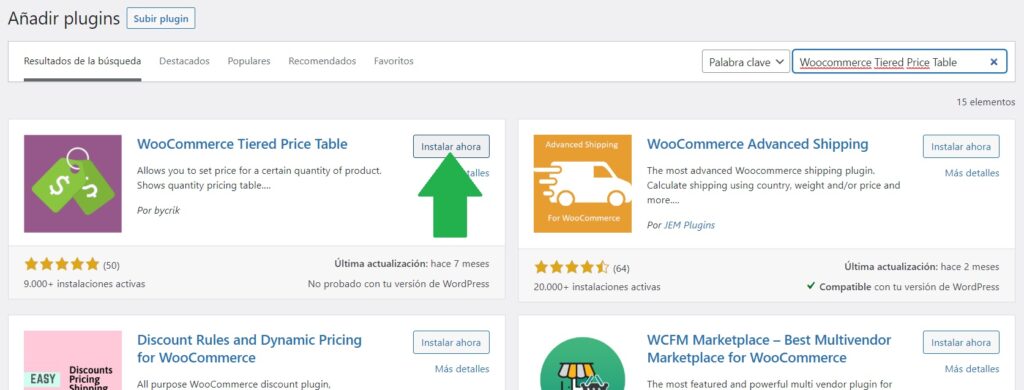
Como es lógico, necesitaremos una instalación de WordPress con Woocommerce, nos iremos a Plugins/añadir nuevo y buscaremos “Woocommerce Tiered Price Table“.
Lo instalamos y activamos.
Una vez instalado, nos llevará a los ajustes del plugin, que se encuentran en una pestaña de la sección ajustes de Woocommerce.
También veremos un banner con publicidad de la versión Premium, pero como ya digo, la gratuita ofrece unas prestaciones mas que suficientes.
Configuración del plugin
Configurar Precios escalables en Woocommerce nunca fue tan fácil.
Lo cierto es que configurar el plugin es un juego de niños, aunque está en inglés, no presenta ninguna complicación, aún así voy a explicar para que sirve cada cosa.
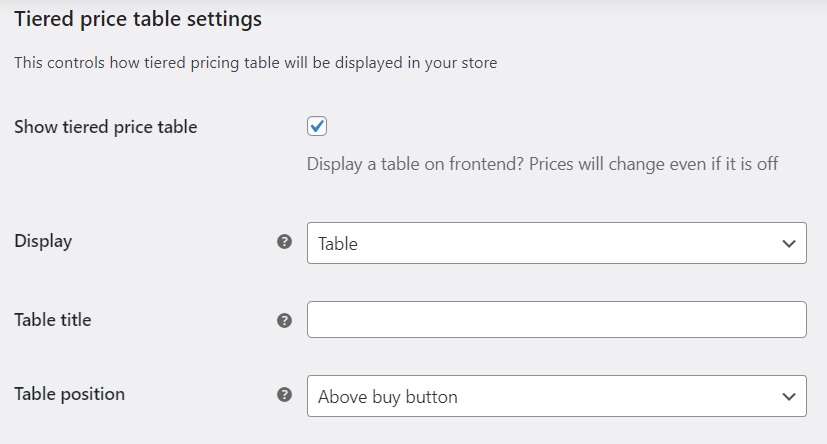
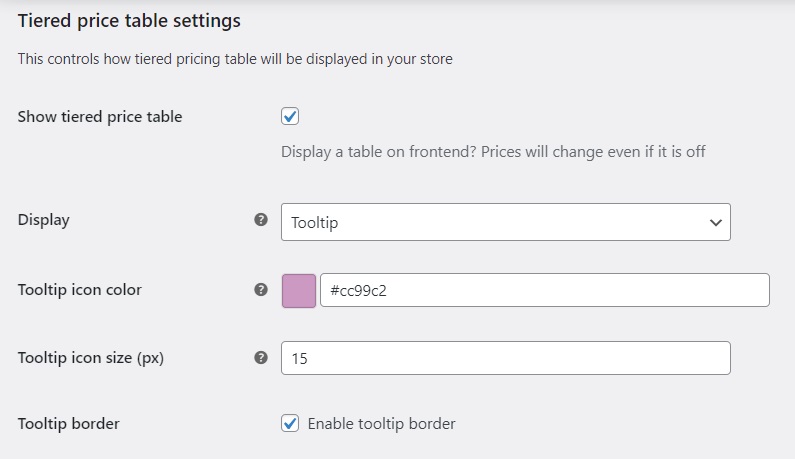
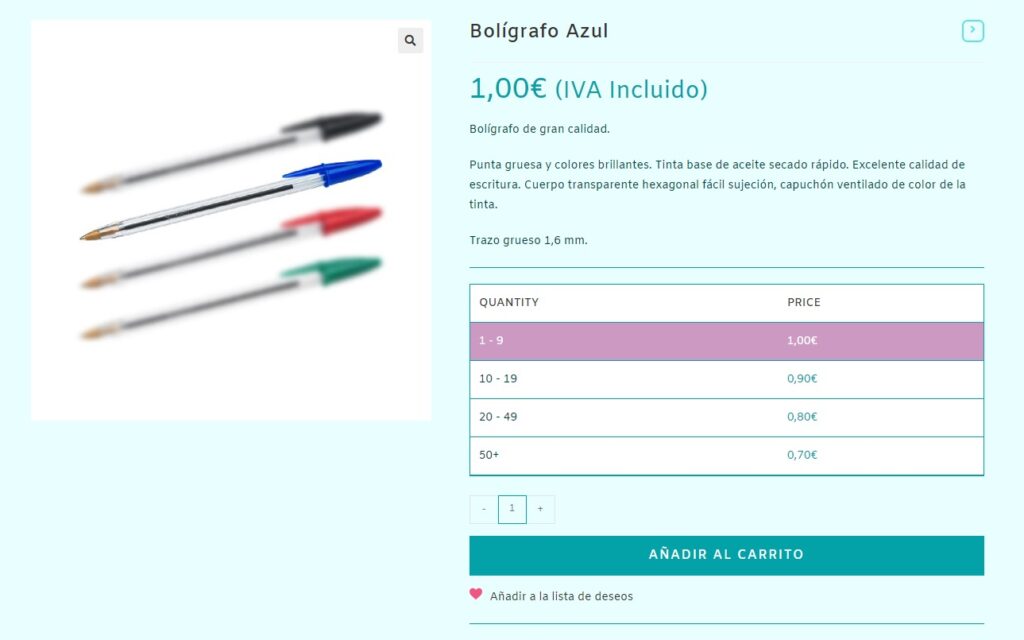
- Show tiered price table: simplemente nos pregunta si queremos que la tabla sea visible en el producto que incorporemos escalas de precio. Lo cual es muy recomendable ya que así indicamos a nuestro cliente que hay un descuento por cantidad y eso favorece las ventas, así que lo dejaremos marcado.
Ojo: eso no significa que desactivemos sus funciones, sino que la tabla no se verá.
Los descuentos SI se aplicarán.
- Display: Aqui tenemos dos formas de mostrar el aviso de escalas de precio, directamente una tabla o un tooltip (o ventana emergente) que enseña la tabla al pasar por encima. Esto es cuestión de gustos. Si seleccionamos tabla se nos abren las siguientes opciones:
- Table title: Poco que decir, podemos indicar algo así como “Descuentos por cantidad”, o directamente no poner nada.
- Table position: Lo mismo, un desplegable nos permite indicar en que parte de la descripción corta queremos que se vea.
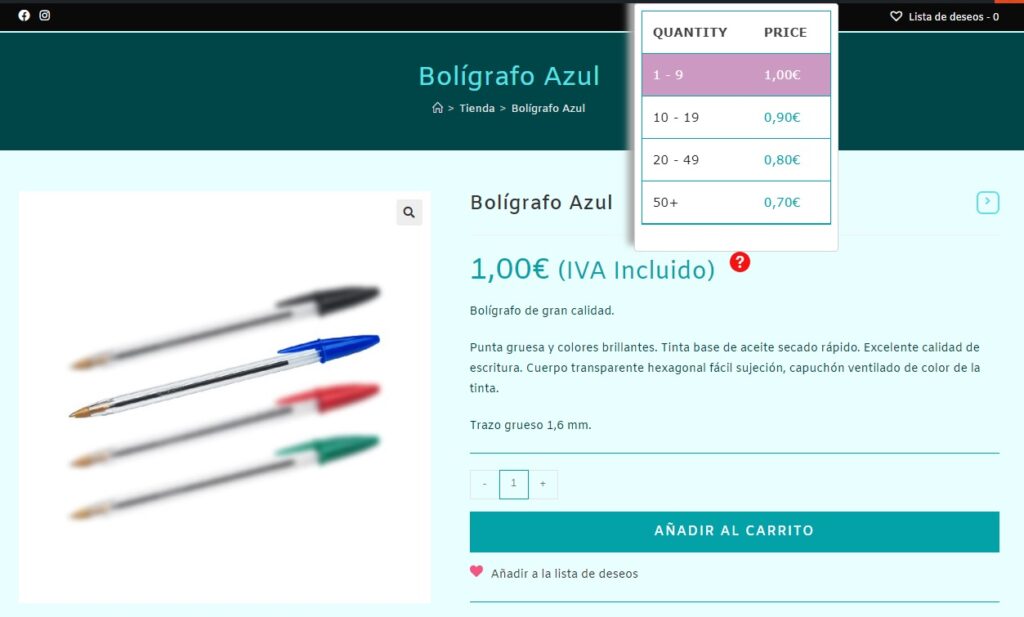
Vista en modo Tooltip
Si en Display, en lugar de escoger Table, escogemos Tooltip, en lugar de mostrar directamente la tabla, nos mostrará un icono informativo, que al pasar por encima descubrirá la tabla en forma de ventana emergente.
Recomendable si no quieres que ese dato ocupe demasiado espacio en la descripción.
Aquí aparecerían estas opciones:
- Color del icono
- Tamaño en pixels
- Activar borde
Poco que decir sobre esto, ya es cuestión de gustos. Yo para este ejemplo dejaré la tabla.
Eso si, estos ajustes se mostrarán así en TODOS los productos, por desgracia no podemos escoger el modo en que se ve en cada producto.
Una vez que ya hemos escogido si queremos que la información se vea como tabla o como un icono que desplega un Tooltip, las opciones son las siguientes:
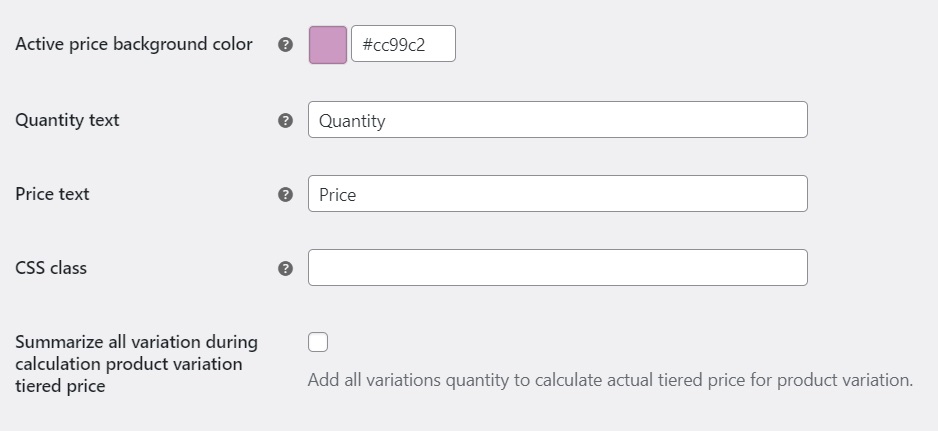
- Active price background color: Color de fondo del precio con descuento que corresponde con la cantidad de productos que hemos seleccionado.
- Quantity text: Traducción de la palabra Cantidad
- Price text: Traducció de la palabra Precio
- CSS class: Clase CSS si queremos cambiarla
- Summarize all variation during calculation product variation tiered price: esta opción hace que el precio muestre el descuento a medida que aumentamos las unidades que pedimos. Recomendable dejarlo activado.
Ajustes avanzados
Si decides comprar la versión de pago, dispondrás de muchas mas funciones como aumento de precio en porcentaje en lugar de cantidad, precio tachado de los precios que estén fuera de rango o resumen en la página de producto.
Yo no lo considero imprescindible, pero si te interesa, lo puedes adquirir desde el mismo banner que aparece al principio de los ajustes.
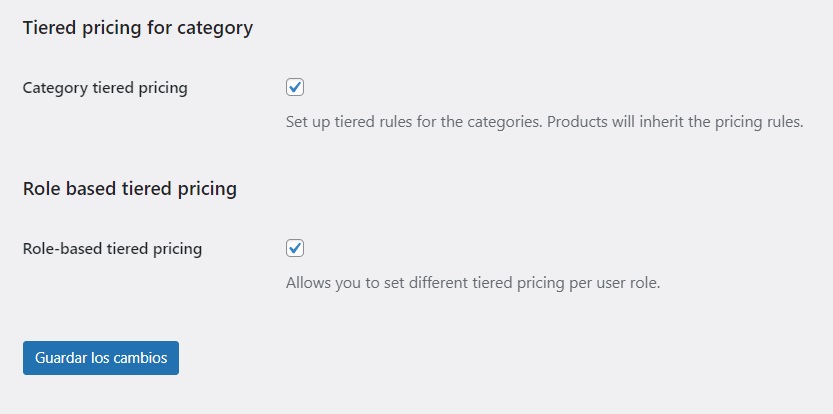
Ajustes por categorías o roles
Esta función es realmente útil y desgraciadamente es una de las opciones de la versión PREMIUM, podemos hacer que una categoría concreta adopte escalas de descuento o que un Rol concreto disponga de estos descuentos y otros no.
Si tienes una tienda con una gran cantidad de productos o Roles de clientes que quieras que se beneficien de estos descuentos, puede ser una buena solución.
Veamos un ejemplo práctico
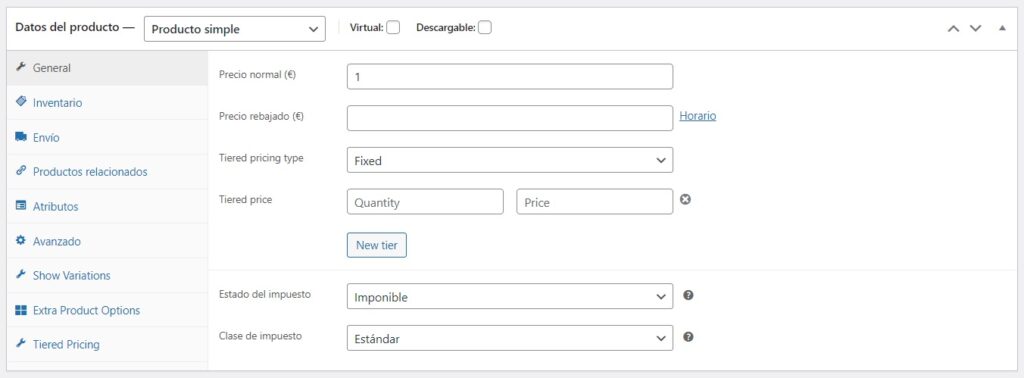
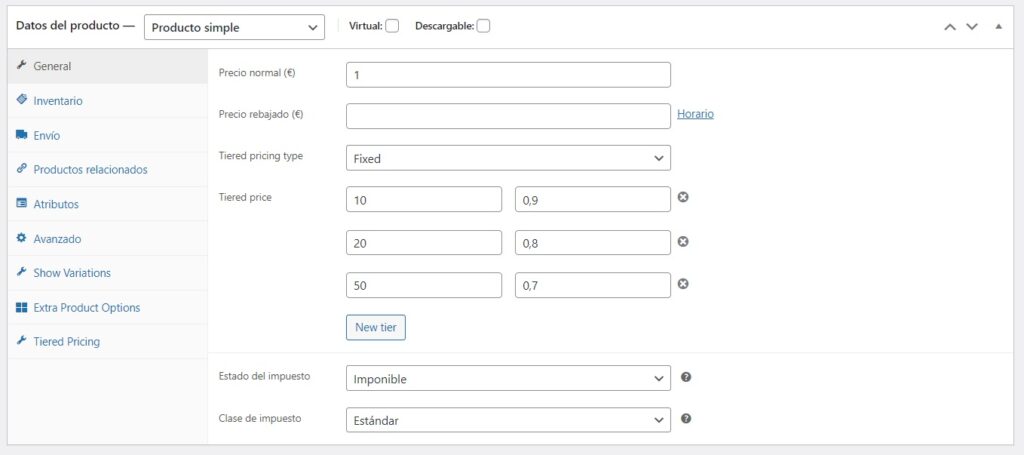
Para este ejemplo he creado un producto simple con un precio inicial de 1€
Ojo, con la versión gratuita, también podemos incorporar escalas de precio en los productos variables, encontraremos las opciones de “Tiered price” en cada una de las variaciones.
Aparte de los ajustes habituales, ahora nos aparecen las opciones “Tiered pricing type” que no podemos modificar, y “Tiered price”.
Vamos a incorporar tres variaciones de precio en función de la cantidad:
- Hasta 9 unidades: su precio normal (1€)
- Entre 10 y 20 unidades: 90 Cts. por unidad
- Entre 21 y 50 unidades: 80 Cts. por unidad
- De 50 en adelante: 70 Cts. por unidad
Esto debería quedar así:
Guardamos cambios y vamos a ver como ha quedado.
¿Te ha gustado este artículo "Precios escalables en Woocommerce?
Ya sabes… comparte, comenta y sígueme para ver mas tutoriales interesantes.
¿Que te ha parecido el contenido de esta publicación?
Promedio de puntuación 4.5 / 5. Recuento de votos: 2
Hasta ahora, ¡no hay votos!. Sé el primero en puntuar este contenido.


















Buena noche, saludos desde Cancún, México. Tengo un problema que resolver en la configuración de mis precios y quiero saber si el plug in me puede servir. Explico el caso:
Un tour debe reservarse al menos con un adulto en caso de que haya un menor en la compra. Con las reglas avanzadas pude hacer que ese menor cueste igual a un adulto para este caso (El menor numero 1). De tal forma que no me afecte el precio base para llevarlo a cabo (Es decir como si se pagaran dos precios de adultos). Hasta aquí todo bien, el PROBLEMA es cuando reservo a partir de dos adultos y el primer menor (Me lo toma a precio de adulto por la regla avanzada que le agregué). Lo cual no debería costar a ese precio de adulto porque ya hay dos adultos y ese menor debería tener su precio normal de menor. ¿Como usar los condicionales para que el plug in reconozca que si la compra tiene 1 adulto y un menor a este último lo tome a precio de adulto pero si fueran dos adultos en adelante, el menor lo tome ya con su precio a la mitad? Saludos.
Hola Mario, por lo que entiendo, utilizas un plugin de reservas tipo booking que usa Woocommerce para completar los pedidos, facturación, etc. ¿es así?, en este caso, me temo que no son compatibles los ajustes de “Tiered Price Table” con los del plugin de reservas, ya que la escalabilidad del precio se ajusta sólo al producto simple o variable, pero no a los ajustes concretos de tu plugin de reservas.
Esa variación la debes hacer (si el plugin lo permite) desde sus propios ajustes.
Espero que resuelvas tu problema, y quedo a tu disposición para intentar resolver las dudas que tengas.